Before we go in-depth into web accessibility, let’s imagine this scenario.
You’re the owner of a clothing store, and a potential customer in a wheelchair has entered your store.
They have no issues coming in through the front door as it’s wheelchair accessible, and easily maneuver around your displays and spend their time browsing the collections you have on offer.
Now you’re probably thinking, “This is pretty much standard for a store, why are we even talking about this?”
Sure, that may be true for many brick-and-mortar stores, but did you know the same isn’t true for your website?
Think about it – is your website accessible to people with disabilities or limitations?
They are also part of your target audience, but they may experience immense difficulty accessing your website and enjoying the same experience as those without disabilities.
So what can you do about it?
The key here is to make your website accessible for everyone – including people with disabilities or limitations. This includes text, links, images, videos and more.
So, in this ultimate how-to guide, we’ll outline some easy steps to get it done, including one easy-to-use scan tool that will fix 400+ of the most common accessibility errors, so you can focus on running your business.
First up, let’s start with the basics.
What is web content accessibility?
Web content accessibility is the practice of making website content accessible to all users.
In 1999, the World Wide Web Consortium (W3C) created an internationally recognized standard called the Web Content Accessibility Guidelines (WCAG). These guidelines define how to make web content more accessible to people with disabilities.
In fact, the Disability Discrimination Act of 1992 requires that all Government and Council websites adhere to the Web Content Accessibility Guidelines to ensure that their sites can be accessed by people with disabilities.
The success criteria for the guidelines are then classified into three levels of conformance: level A, AA, and AAA. Level A achieves the most basic accessibility compliance, with level AAA achieving the “gold star” of web content accessibility.
In Australia, organizations are expected to meet Level AA compliance. This means that your organization should aim to meet either WCAG 2.0 Level AA compliance; or WCAG 2.1 Level AA compliance.
By ensuring web content accessibility, people with disabilities and limitations – such as blindness, low vision, learning disabilities, cognitive disabilities, deafness, hearing loss, speech disabilities, and physical disabilities – will find your website more user-friendly and easy to understand.
What do the Web Content Accessibility Guidelines (WCAG) include?
There are 12 guidelines, which provide the basic framework and goals that set a benchmark to make web content more accessible.
In addition, there are also four principles of web content accessibility guidelines: Perceivable, Operable, Understandable, and Robust.
This is also sometimes abbreviated to POUR.
We’ve outlined these more in our blog post here.
How to make your website more accessible
You may have realised that your website doesn’t meet each of the guidelines or principles. Or, maybe you ran your site through an accessibility testing tool and you’ve discovered things you can improve to boost your score.
Let’s run through each of the WCAG principles below and the techniques they recommend to improve your website.
Perceivable Website Accessibility Guidelines
Offer text alternatives: This is where you provide text alternatives (alt text) for any non-text content. For example, describe in words what is in an image on your site, so that it can be changed into other forms people need, such as large print, braille, speech, or symbols. In fact, this accessibility tool can detect which images have no alt text instantly.
Offer alternatives to video and audio: Offer a full transcript of the recording for audio content, and for video, use captions that are synced to the video.
Create content in an adaptable way: This means you structure your content in a way that can be presented in different ways (for example simpler layout with headings, and use of bold and italics) without losing information or structure.
Operable Website Accessibility Guidelines
Keyboard navigation and functionality: Not all users can use a mouse, so make sure your website is usable via keyboard functions. For example, the tab key should allow users to navigate the pages of your website.
Avoid blinking or flashing content: Content that blinks or flashes more than three times in a second can cause seizures. So, either remove the content or include a warning beforehand.
Provide clear navigation: This is so people can navigate to the next page, or know where to head to next for more information. For example, underlining hyperlinks so people can move to related content.
Understandable Web Accessibility Guidelines
Ensure content is readable: Your writing should be understood by a range of people. Avoid technical language or slang, and try to write for a 6th-grade reading level to appeal to as many users as possible.
Write insightful error messages: Write error messages that give users the option to go back to the previous page or search for what they were looking for.
Structure your pages and site logically: So users can find what they need instantly, place navigation above the fold, most commonly in the header (and footer) of the page.
Robust Web Accessibility Guidelines
Write HTML that can be parsed: Assistive technologies can use a web page’s HTML file in order to translate its contents into a different format, so make sure your HTML code is well-written.
Now that you understand the ins and outs of web content accessibility and why it’s important, let’s explore our favorite tool for ensuring accessibility.
Web Content Accessibility Tools
Our recommended tool for adhering to Web Content Accessibility Guidelines is Audioeye.

We’ve partnered with Audioeye, the most trusted accessibility platform on the market.
Audioeye’s patented AI technology tests for over 400 accessibility and compliance issues, and from its first use, can fix more than 73% of errors on average, reducing the time to make content accessible.
It means your web content is accessible to all users, starting at less than the cost of a takeaway coffee per day.

This Audioeye scan tool is not about replacing humans – but enhancing use of their time, productivity, and increasing their overall job satisfaction, while also improving the lives of people with disabilities.
Best of all, you can use our free Audioeye Scan Tool on our website and see instantly how you can improve your site!
This Audioeye scan tool is not about replacing humans – but enhancing use of their time, productivity, and increasing their overall job satisfaction, while also improving the lives of people with disabilities.
Best of all, you can use our free Audioeye Scan Tool on our website and see instantly how you can improve your site!
Web Accessibility Examples
Let’s take a look at some examples of businesses that have done it right.
W3C
Yes, it seems obvious that the organisation that promotes and governs web accessibility has an accessible website! Their website includes includes the following as standard:
- Well-structured HTML with clear tags
- Colour contrast
- Simple language
- A focus indicator for the currently selected page element.

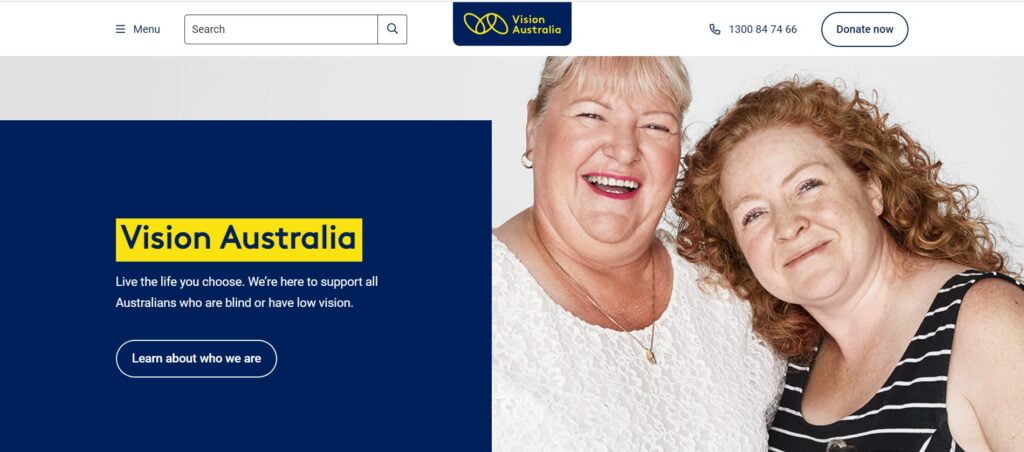
Vision Australia
Another website that is accessible, is Vision Australia, an organisation that helps people with low vision or blindness.
This is a good example of website design and accessibility working in harmony to achieve Level AAA WCAG conformance.

Use our free Audioeye scan tool and instantly check if your website meets web content accessibility standards (and what you can do about it).
Providing website accessibility needs to be at the forefront of your website experience.
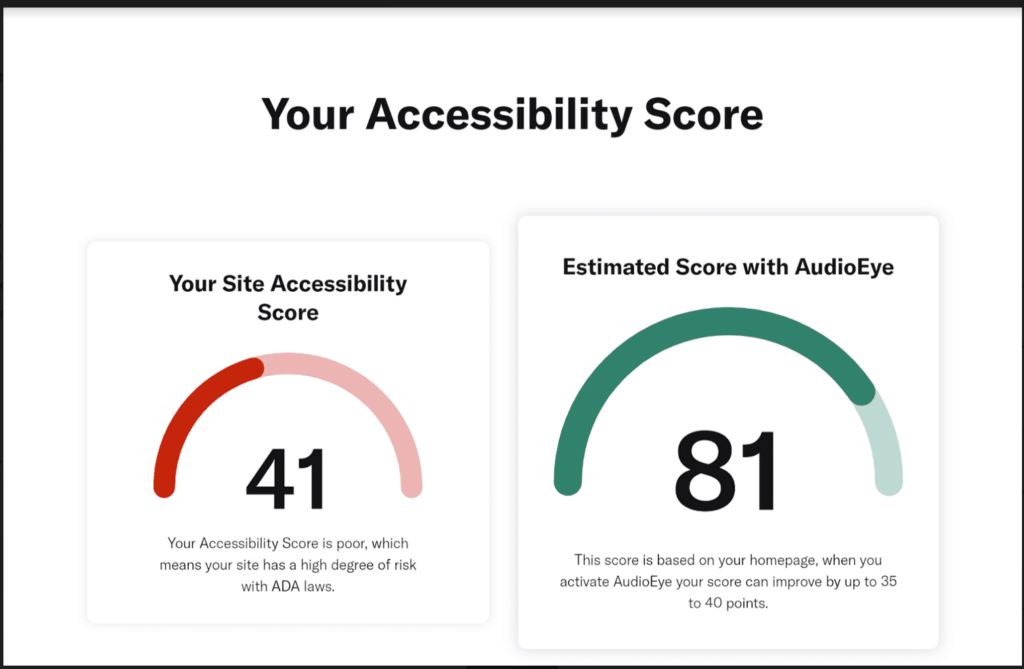
Find out your website’s accessibility score in less than 30 minutes using our Free Audioeye Accessibility Tool here.

It’s 100% free, and you can use it right now to check out your site’s score, and how Audioeye can improve it.
Here’s how it works:
- Click this link
- Enter your website URL and hit the “Free Scan” button
- Discover how your website can be made more accessible instantly!
Don’t waste another moment – get your website on the right track to being fully accessible in just a few clicks.

